Hexo优化-Hexo评论插件
写在前面的
2017年6月1日,在你等超龄儿童欢度节日的时候,多说躺下了。
2017年8月1日,不甘寂寞的网易云跟帖也跟多说随风而去了。
2017年8月7日,一款基于Leancloud的极简风评论系统诞生:Valine。
食用方法
获取 APP ID 和 APP KEY
- 为了您的数据安全,请填写
应用>设置>安全设置中的Web 安全域名,如下图:
页面中的设置
页面中的食用方法炒鸡简单,来来来,我们用代码说话:
1 |
|
Valine.min.js 你可以使用别人的或者上传到自己的服务器或主机:Valine Ex
需要修改的只有:el、app_id 和 app_key。如果之前有用原版Valine,请将邮件通知和验证码关掉:notify: false, verify: false,避免重复发通知。算术验证码反人类,强烈建议停用。
此外,如果你的主题没有引入 jQuery 也请引入。
1 | <script src="https://cdnjs.cat.net/ajax/libs/jquery/3.2.1/jquery.min.js</script> |
至此,你的评论系统已经可以工作了!是不是很简单😉.
看吧,我是不是没说大话(_(:з」∠)_一本正经的胡说八道)。
评论数据管理
插播一下,关于评论数据管理,请自行登录Leancloud应用管理。
具体步骤:登录>选择你创建的应用>存储>选择ClassComment,然后就可以尽情的发挥你的权利啦(~ ̄▽ ̄)~
自定义Hexo评论
云引擎一键部署
虽然 Valine 是无后端的,但为了实现邮件通知和垃圾评论过滤,需要部署少量的 LeanEngine 代码。不用担心,代码我都写好了,不需要本地开发环境,只要在网页点两下就能完成。关于自动休眠问题的说明。
- 打开 LeanCloud 后台,进入云引擎设置页。
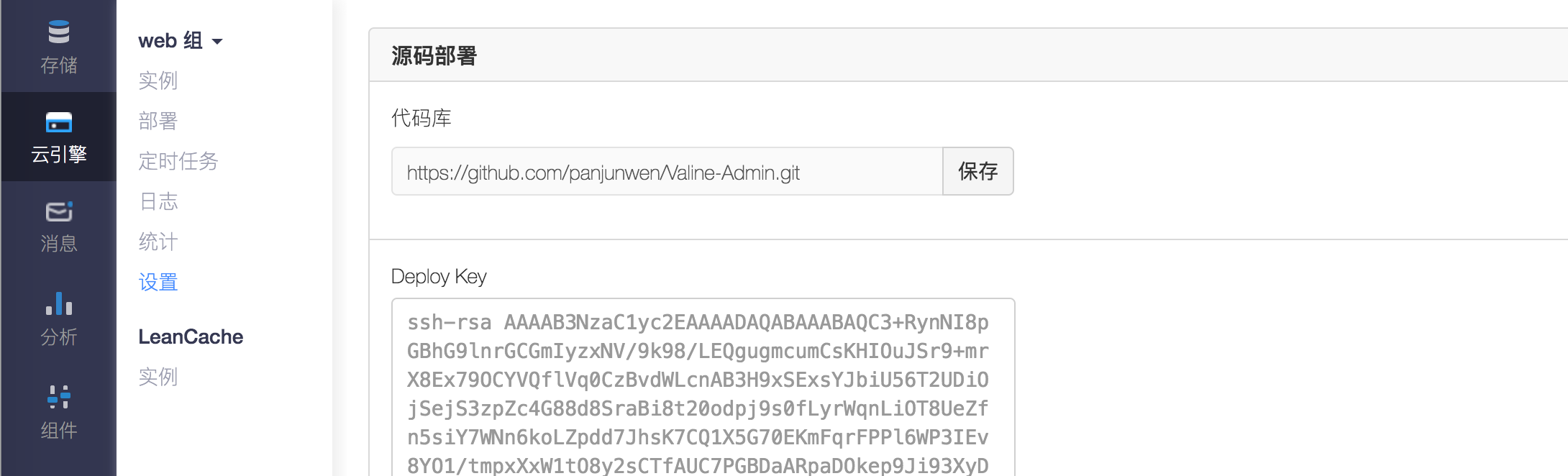
- 填写代码库并保存:
https://github.com/panjunwen/Valine-Admin.git
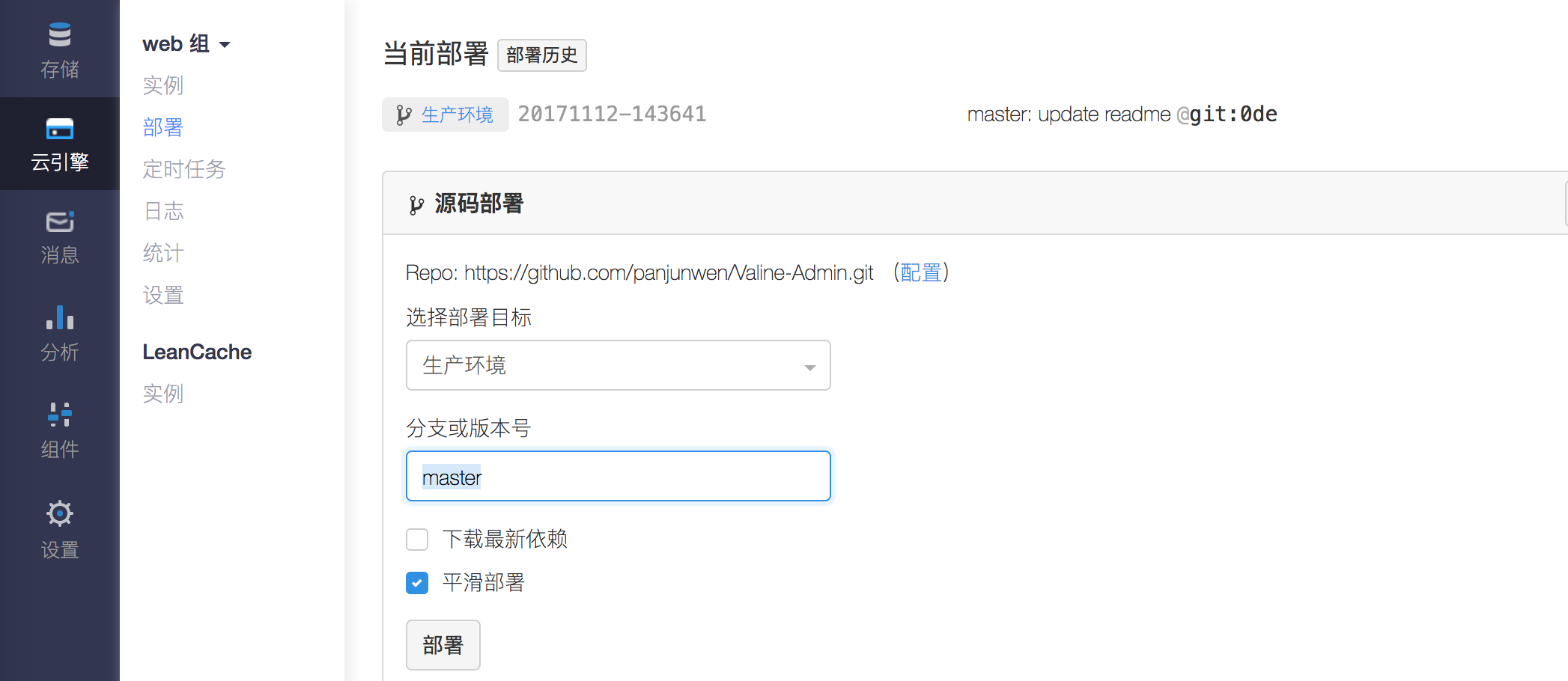
- 切换到部署标签页,分支使用master,点击部署即可:
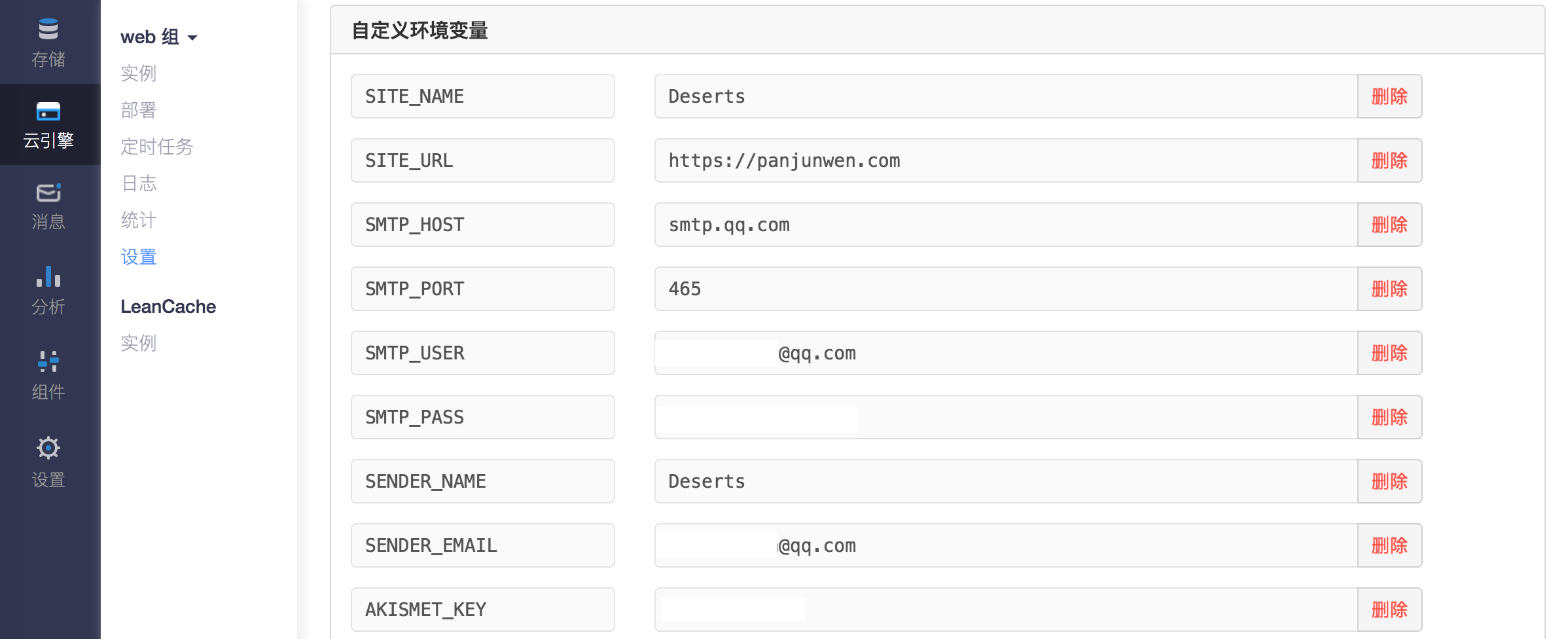
- 此外,你需要设置云引擎的环境变量以提供必要的信息,如下示例:
请正确填写 SMTP 服务器信息,部分邮箱需要单独的 SMTP 密码。以QQ邮箱为例,需要在设置中开启 SMTP 并且通过发送短信来获取授权码(即密码)。注意我们使用 SSL 发件,所以端口别填错了。
如果你用过 WordPress 你应该有 Akismet Key;如果还没有,你可以去 AKISMET FOR DEVELOPERS 网站 免费申请一个;如果你不需要反垃圾评论,Akismet Key可以忽略。
- 设置二级域名后你可以访问评论管理后台。
后台管理需要登录,__使用云存储 _User 表中的用户登录即可__。特别提醒,为确保数据安全,请合理设置数据库权限。此外,请务必设置 Web 安全域名。
- 设置完成后重启一下云引擎实例一切就正常工作啦!
数据迁移
Disqus2LeanCloud
(点击提交按钮后跳转至博客首页,大约一两分钟会自动导入完成。)
效果
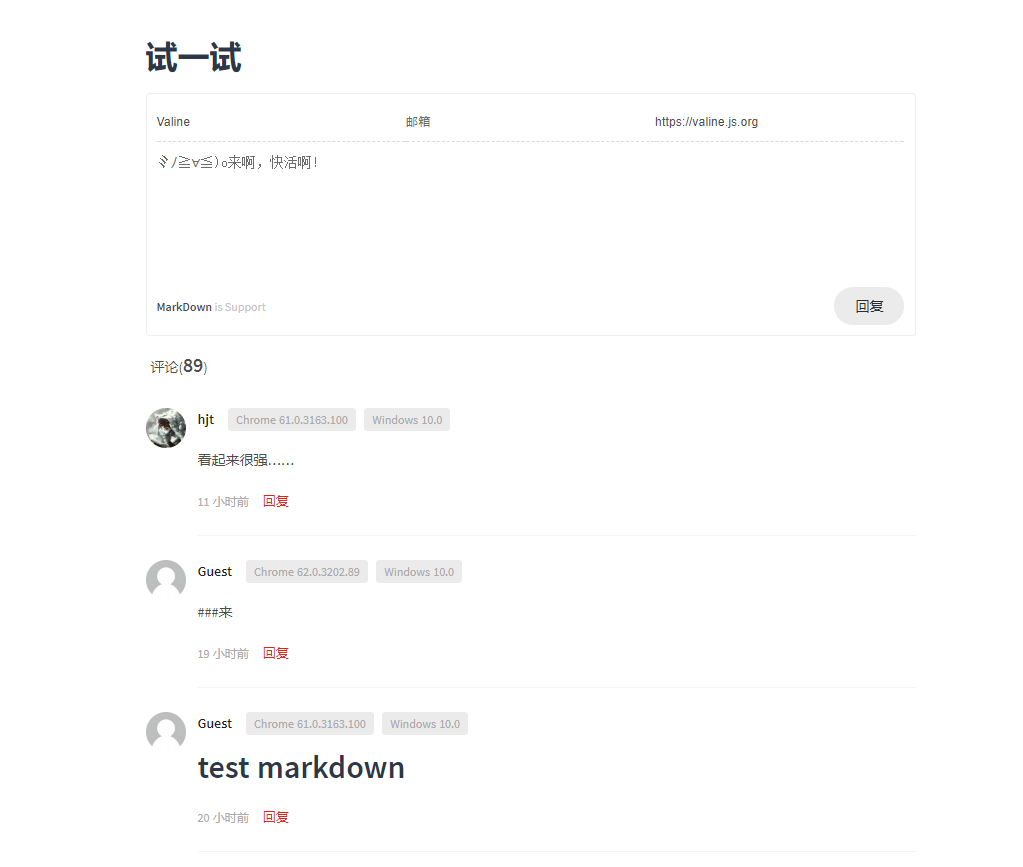
- 前端效果:
- 后台截图:
- 邮件通知:
小结
Valine 『无后端』已经可以很好的运行,但反垃圾评论和邮件通知还得靠后台来做,正好 LeanCloud 提供免费的云引擎和云 Hook,得以实现上述功能。LeanCloud 实在太好用了,借助官方的示例程序,连 JavaScript 语法都不懂就硬着头皮用 Nodejs 了,代码虽然很丑还是放出来,Github:Valine-Admin。另外数据迁移是用 Flask 写的,也是第一次用,所以就不放源码献丑了。
关于免费云引擎自动休眠的补充说明:
关于自动休眠的官方说法:点击查看;休眠后只影响邮件通知功能,可以在评论管理后台补发。
我的做法是在 VPS 上添加一个定时任务,每天6:00 ~ 23:00每20分钟访问一次我的leanapp网址,防止云引擎进入休眠,保证通知邮件的及时发送。cron定时任务:*/20 6-23 * * * curl https://deserts.leanapp.cn。薅羊毛就要薅得干干净净!
更多配置信息请移步:https://valine.js.org